워드프레스 특성이미지 자동으로 넣는 방법에 대해서 알아보겠습니다. 기존방법대로 글을 쓰고 특성이미지를 만들어서 업로드하고 특성이미지 문구를 넣는 작업도 너무 귀찮은 일이라 플러그인을 설치하여 블로그글 맨 처음에 나오는 이미지가 특성이미지로 설정되게 하여 보겠습니다.
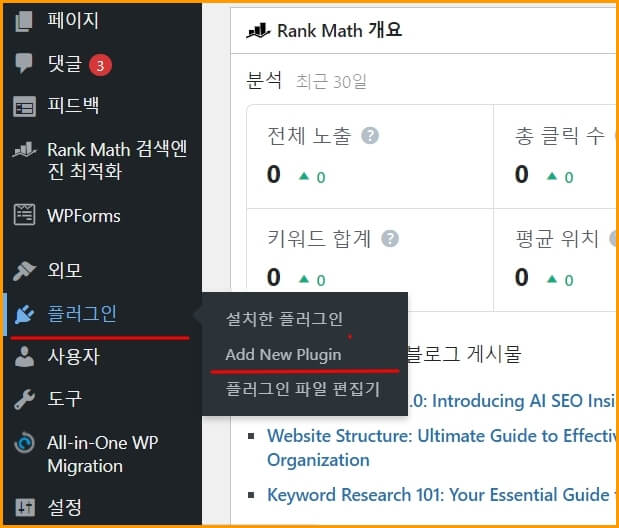
우선 워드프레스 특성이미지 자동으로 넣기 위해서는 다음과 같이 워드프레스에 접속하고 플러그인 - add New Plugin 을 선택합니다. 플러그인을 설치해야 됩니다.

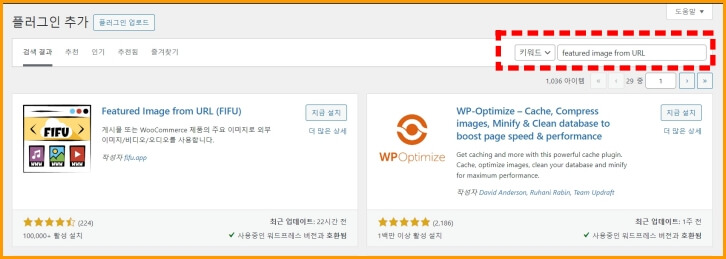
다음과 같이 플러그인 검색에서 Featured Image from URL 이라고 입력을 하고 플러그인을 검색합니다.

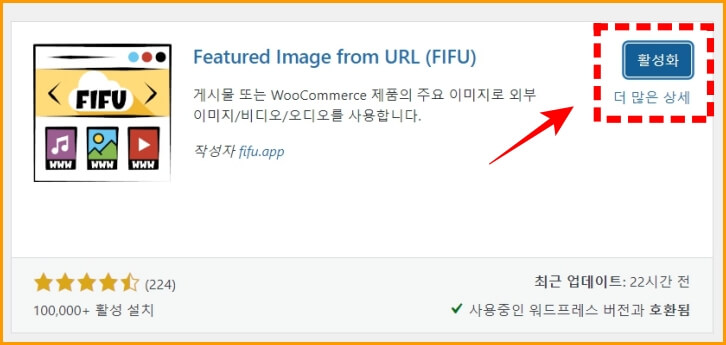
Featured Image from URL 검색하게 되면 설치 및 활성화를 합니다.

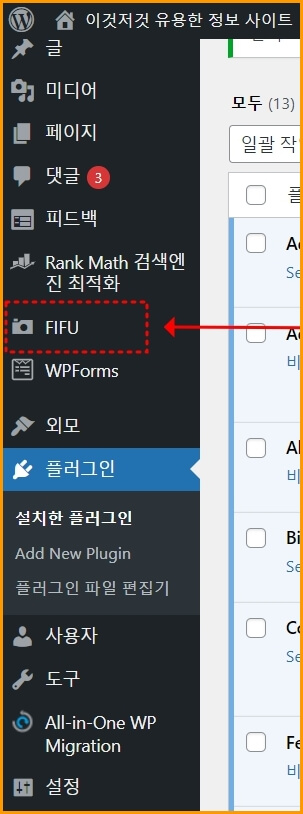
다음과 같이 플러그인이 설치가 완료가 되었다면 워드프레스 메뉴부분에 FIFU라는 메뉴가 생성이 되었습니다. FIFU를 선택합니다.

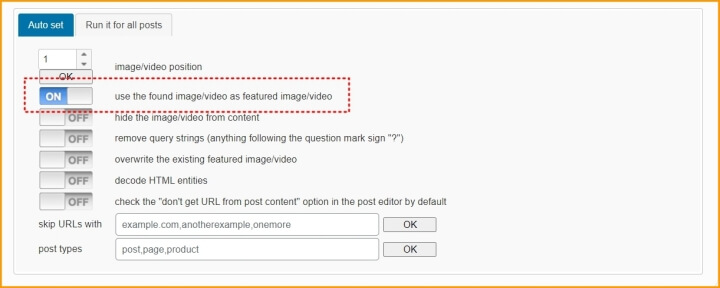
FIFU 플러그인에 접속하게 되면 상단메뉴의 Automatic 을 선택합니다.

다음과 같이 글의 첫번째 이미지가 특성이미지로 자동으로 선택되게 하려면 'use the found image/video as feafured image/video를 ON 합니다.

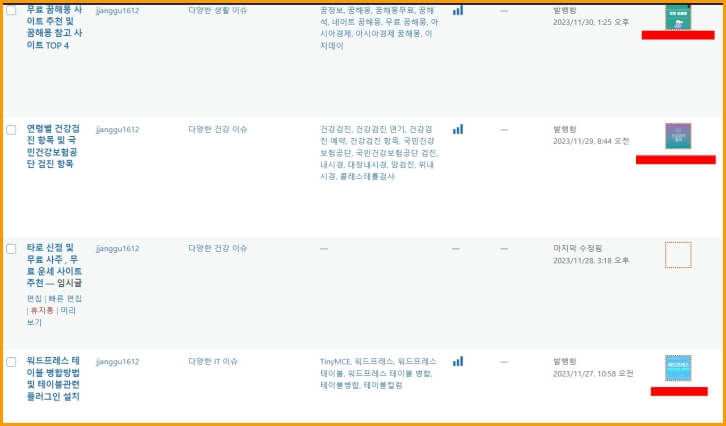
다음과 워드프레스에서 글을 쓰게 되면 첫번째 이미지가 특성이미지로 적용이 되는 것을 확인할 수 있습니다.

'프로그래밍 > 워드프레스' 카테고리의 다른 글
| 워드프레스 예약설정,예약발행 하는방법 (109) | 2024.02.02 |
|---|---|
| 워드프레스 패턴 등록 및 삭제 빠르게 블로그 글쓰는 방법 (75) | 2023.12.14 |
| 워드프레스 블로그를 위한 플러그인 추천 (8) | 2023.08.06 |
| 워드프레스 란 무엇이며 왜 워드프레스를 사용하는가? (6) | 2020.05.19 |





